2018年10月3日。de-gucci.comへの修正でやったことを忘れそうなので、ってか、今までかなり忘れているので、備忘録として残しておきます。もしかしたら誰かの役に立つかもしれないし。
新規投稿記事
07:51
[blogcard url=”https://de-gucci.com/column/45763″]
09:01
[blogcard url=”https://de-gucci.com/blog/45793″]
08:00

・メニューを「カテゴリー」から「カスタムリンク」へ
カテゴリーだとリンクが https://de-gucci.com/category/カテゴリ名 になるため。インデックスURLから /category を消したい(=重複コンテンツとなる可能性)
→php変えて /category が入らないようにすれば元に戻せるかも。時間があったら調べる
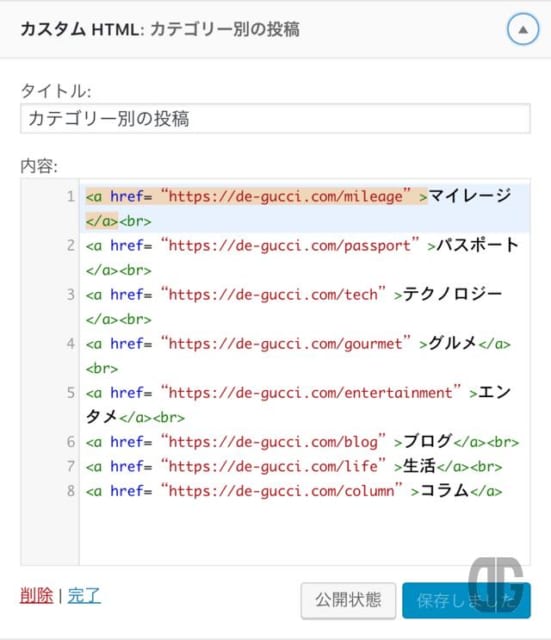
・サイドバー、フッターの「カテゴリー」ウィジェットを「カスタムHTML」へ
カテゴリーウィジェットだとカテゴリのプルダウン表示、カテゴリ別件数が表示されるが、リンクが https://de-gucci.com/category/カテゴリ名 となるためカスタムHTMLで記述
→表示領域が大きくなるのでHTML/CSSでプルダウン表示できるようにならないか調べる
・メニュー整備
AMP Menu、AMP Footer Menuを指定していなかったのでそれぞれメニューとfooterを指定
→これでAMP表示でもメニューが表示されるはず
フッターにfooterを指定
→今までフッターにメニューが表示されていなかった。いや表示しない方がいい?要検討