2018年10月13日。de-gucci.comでやったことの備忘録です。
EWWW Image Optimizerプラグインの停止
私は現在、画像をde-gucci.comにアップロードする際に
を用いて、画像の幅640ピクセルへのリサイズとde-gucci.comの透かしロゴの挿入を実施しています。
ただ、最近、縦のサイズが640ピクセルになったり、幅640ピクセルに拡大すると画質が悪くなる現象が発生していました。
当初はiOSやmacOSのアップデートもあったため、SLPRO X、Th-MakerXに不具合が発生したのかと考え、設定の見直しをしていました。
が、特に設定変更などはしておらず、不具合情報も上がってきていません。
本日、watchOS 5.0.1リリースの記事を遅まきながら書いているときに、WordPressにアップロード時にリサイズされていることに気づきました。
元の写真のサイズは640×1385ピクセルなのに、WordPressの管理画面のビジュアルエディタ、メディアライブラリで写真をアップロードすると296×640ピクセルにリサイズされます。
となると、考えられる要因はWordPress本体の設定かプラグインの可能性が高くなります。
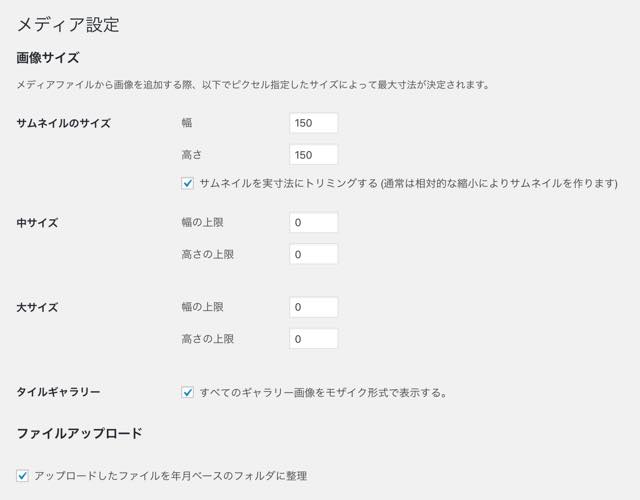
WordPressの管理画面の設定→メディアでメディア設定を確認しましたが、サムネイル以外のりサイズを禁止しています。

となると、プラグインになりますが、、、

そうでした。そうでした。
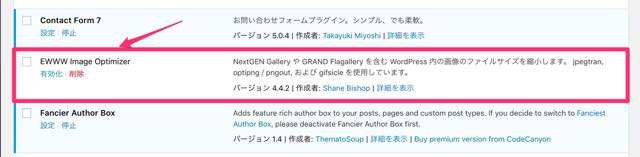
ページの表示速度の改善ができないかな。と試行錯誤している過程で、いくつかのプラグインをインストールし有効化しましたが、その中の一つがEWWW image Optimizer。
画像に手を入れるプラグインはこれぐらいしか入れていないため、EWWW image Optimizerプラグインを停止したところ、リサイズが止まりました!
画像を大きなままWordPressのメディアに入れる場合にはEWWW image Optimizerプラグインは有効ですが、私のようにリサイズ・加工しているような場合には合わないプラグインであることがわかりました。
実際には過去にEWWW image Optimizerをインストールしたことがあるんですが、なにかがあって削除した記憶があるんですが、理由については失念していました。
今回はブログに記載したのでたぶん大丈夫だと思います。
縮小した画像をWordPressにアップロードするならWordPressのプラグインは不要。
試験に出るので覚えておいてください(^_^;;(冗談です)
テクノロジーカテゴリの見直し、設定
以前、たくさんカテゴリを作成し階層化していた際にあまりに複雑な構造になってしまいました。
で、カテゴリーの見直しをしようと、いったん大きなカテゴリにまとめたんですが、いろいろ考えた結果、階層構造はやめてフラットなカテゴリをたくさんつくり、各カテゴリトップを充実させる方向で進めることにしました。
今回、230以上記事があったテクノロジーカテゴリの記事を小さなカテゴリに分類しました。
- テクノロジー(234記事→29記事)
- Apple(新設→13記事)
- Mac(0記事→11記事)
- iPhone(0記事→39記事)
- iPad(0記事→10記事)
- Apple Watch(0記事→0記事)(下書き3記事)
- macOS(0記事→15記事)
- iOS(0記事→26記事)
- watchOS(0記事→10記事)
- アプリ(0記事→16記事)
- ガジェット(0記事→65記事)
これを見るとガジェットの記事が多いので、さらにいくつかのカテゴリに移動するかもしれません。
例えばGalaxy S7 edgeの記事、Galaxy Gear 360の記事、Insta360の記事などは複数あるので独立させるとか。少し悩みます。
今回はカテゴリトップについてはほとんど情報を記載していませんが、今後はカテゴリを育てるべく充実化を図ります。
今日更新した記事
[blogcard url=”https://de-gucci.com/?p=46394″]
[blogcard url=”https://de-gucci.com/?p=46480″]