目次
Google Search Console から「https://de-gucci.com/ での「404」ページの増加 」とメールが来た際の対処方法
Google Search Consoleからのメール
メールを確認してみるとGoogle Search Console Team <sc-noreply@google.com>さんよりメールが来てました。 件名は「https://de-gucci.com/ での「404」ページの増加」。 404は「ページが見つかりません(Page not found.)」のエラーを示しています。
なんで突然、、、、ということで調べてみます。
404は「ページが見つかりません(Page not found.)」のエラーを示しています。
なんで突然、、、、ということで調べてみます。
クロールエラーの内容を調べてみる
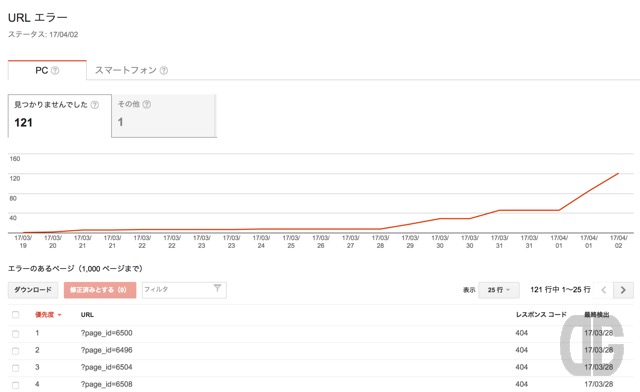
メールには「クロールエラーの確認」というリンクがあるので、リンク先にアクセスしてみます。 すると確かにURLエラーが激増しています。 「エラーのあるページ」の優先度1の詳細を開き、さらにリンク元を見てみると、あまりリンク元に一貫性がありません。
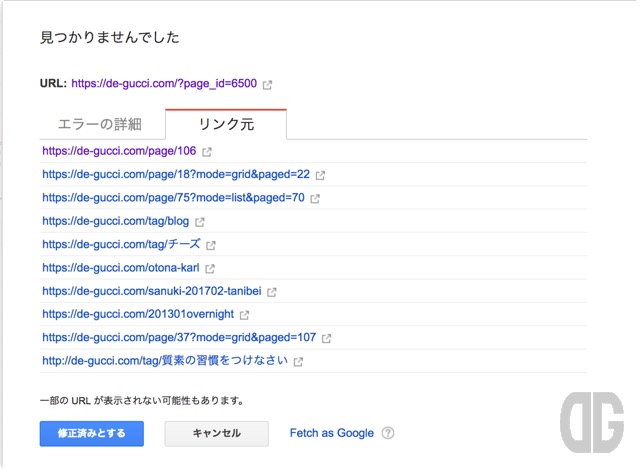
「エラーのあるページ」の優先度1の詳細を開き、さらにリンク元を見てみると、あまりリンク元に一貫性がありません。
 試しに一番上のURLを開き、ページのソースを確認してみると原因がわかりました。
フッターに、現在存在しない固定ページのリンクの記述が載っていました。
「外観」→「ウィジェット」でフッター部分を確認しましたがそれらしき記述はありません。
さらに調べてみるとありました!「外観」→「メニュー」に存在しない固定ページが残っています。
これによって、de-gucci.comのすべてのページのフッターに存在しない固定ページのリンクが掲載されていたのでした。
試しに一番上のURLを開き、ページのソースを確認してみると原因がわかりました。
フッターに、現在存在しない固定ページのリンクの記述が載っていました。
「外観」→「ウィジェット」でフッター部分を確認しましたがそれらしき記述はありません。
さらに調べてみるとありました!「外観」→「メニュー」に存在しない固定ページが残っています。
これによって、de-gucci.comのすべてのページのフッターに存在しない固定ページのリンクが掲載されていたのでした。
404エラーに対処する
なので、「外観」→「メニュー」から、その存在しない固定ページの記述を削除しメニューを保存しました。 これで、主たる原因への対処は完了です。フッターから固定ページのリンクが消えていることを確認します。
対処、修正したことをGoogle Search Consoleに通知する
修正しただけでは Google Search Consoleは認識してくれないので、明示的に教えてあげる必要があります。 それには「Fetch as Google」を使用します。今回はフッターの修正でサイト全体におよぶため、https://de-gucc.com/ そのものをPCとモバイルで取得し直します。 これでエラーは消えてくれるはずです。
一例ではあるかと思いますが、ご参考まで。
]]>
これでエラーは消えてくれるはずです。
一例ではあるかと思いますが、ご参考まで。
]]>



