目次
nginx + Let's Encrypt の環境で Android からアクセスしたときエラー画面を出さなくする方法
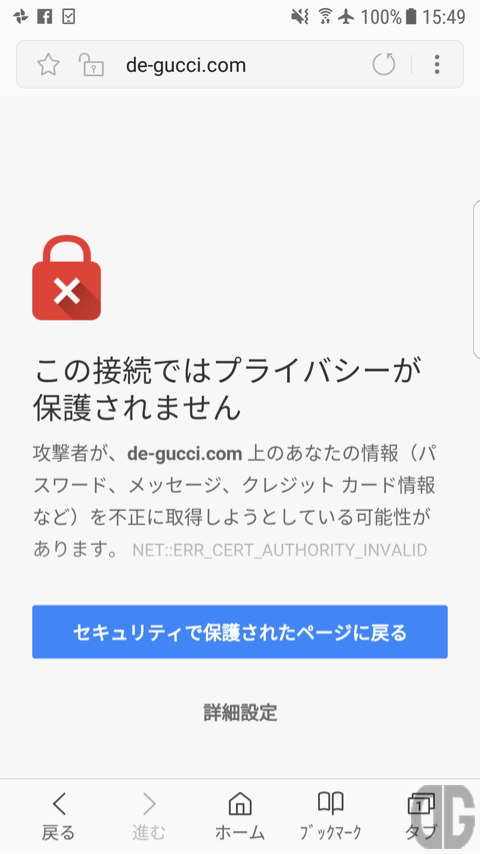
Androidで「この接続ではプライバシーが保護されません」が出る原因
 iPhoneやiPadでは出ず、また、MacやPCのWebブラウザでも出ない。出るのはAndroidだけ、、、
ということで、ずっとAndoid版の画面表示をするときにAndroidであることをUSER-AGENTなどで判別し、画面表示をするときにhttpsとhttpのURLが混在しているためだと考えていました。
でも、実際には Webサーバである nginx で指定する証明書が間違っていたことが判明しました。
iPhoneやiPadでは出ず、また、MacやPCのWebブラウザでも出ない。出るのはAndroidだけ、、、
ということで、ずっとAndoid版の画面表示をするときにAndroidであることをUSER-AGENTなどで判別し、画面表示をするときにhttpsとhttpのURLが混在しているためだと考えていました。
でも、実際には Webサーバである nginx で指定する証明書が間違っていたことが判明しました。
対処方法
気づいたキッカケはこのブログ記事 [blogcard url=”http://www.ie-kau.net/entry/lets_encrpt_apach_Failure”] ここの中にApacheの証明書周りの設定で、fullchain.pemというサーバー証明書と中間証明書が両方含まれたファイルの設定を漏らしていました。 こいつ何が問題かって、PCの各種ブラウザ(IE, Safari, Chrome)、iOS Safariだとなんの問題もなく表示されてしまうところです。という記述があったんです。 Let’s Encryptでは
- cert.pem (サーバ証明書(公開鍵))
- chain.pem (中間証明書)
- fullchain.pem (サーバ証明書と中間証明書を統合したもの)
- private.pem (秘密鍵)
server {
listen 443 ssl http2;
server_name example.com
ssl_certificate /etc/letsencrypt/live/example.com/cert.pem;
ssl_certificate_key /etc/letsencrypt/live/example.com/privkey.pem;
(中略)
}
この ssl_certificate、ssl_certificate_key の ssl_sertificate にサーバ証明書(公開鍵)である cert.pem を指定してしまっていたんです。
が、サーバ証明書だけでは Android は正しいサイトと認識してくれず、実際にはサーバ証明書と中間証明書が統合された fullchain.pem を指定しなければならなかったんです。
実際に
ssl_certificate /etc/letsencrypt/live/example.com/cert.pem;
を
ssl_certificate /etc/letsencrypt/live/example.com/fullchain.pem;
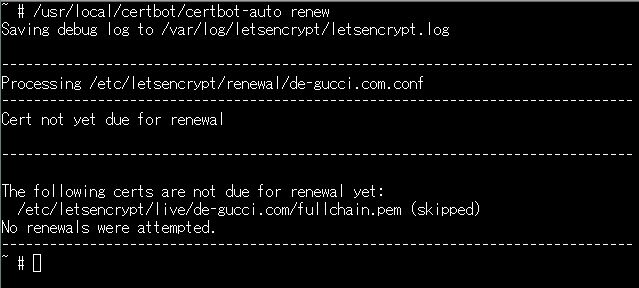
に書き換えて、nginx を再起動したところ、Androidでエラーが出なくなりました。
以上、ご参考まで。
ちなみに変更したところ、はてなブックマークしたときに表示されなかったOGPが表示されるようになりました。
おもしろい!参考になった!という方は、よろしければはてなブックマークをお願いします。