私もPz-LinkCardプラグインを利用し始めたんですが、なかなか思った通りにブログカードが表示されず結構苦しみ、こんな記事も書きました。 [link_preview]https://de-gucci.com/archives/7185[/link_preview] なので、使ってはいたもののもっといいのはないかなぁ、、、と思っていたら、ついに良さげなモノを発見!
目次
Pee’s LinkPreviewプラグイン
キッカケはRyo Matsufujiさん(@ryomatsu)のこの記事。 [link_preview]http://loumo.jp/wp/archive/20150628000020/[/link_preview] ちょっと試してみたら、簡単でとても良さげ。でも、ちょっと気にかけておかなければいけないところもあるので、あわせて紹介します。 なぉ、このブラグインは私が作ったものではないので、このブラグインの使用はご自身の責任でご使用ください。Phee’s LinkPreviewプラグインのインストール
WordPressの公式プラグインページからインストールできるので簡単です。 1.ダッシュボードの左側メニューから「プラグイン」をクリックします。 2.画面上部の新規追加をクリックします。
2.画面上部の新規追加をクリックします。
 3.キーワードに「LinkPreview」と入力します。
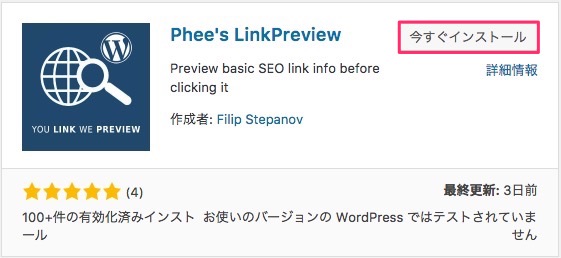
3.キーワードに「LinkPreview」と入力します。 4.Phee’s LinkPreviewが表示されるので「今すぐインストール」をクリックする。
4.Phee’s LinkPreviewが表示されるので「今すぐインストール」をクリックする。
 5.「有効化」をクリックする。
5.「有効化」をクリックする。
 6.プラグインの一覧に表示されればインストールは終了です。(※「停止」ではなく「有効化」と表示されている場合はクリックしてプラグインを有効化します)
6.プラグインの一覧に表示されればインストールは終了です。(※「停止」ではなく「有効化」と表示されている場合はクリックしてプラグインを有効化します)

Phee’s LinkPreviewプラグインの設定
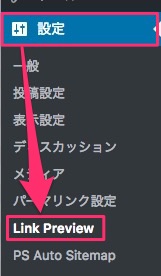
Phee’s LinkPreviewプラグインのインストールが完了したら次は設定です。 1.ダッシュボードの左側メニューから「設定」→「Link Preview」の順にクリックします。 2.Link Previewの設定画面が表示されます。
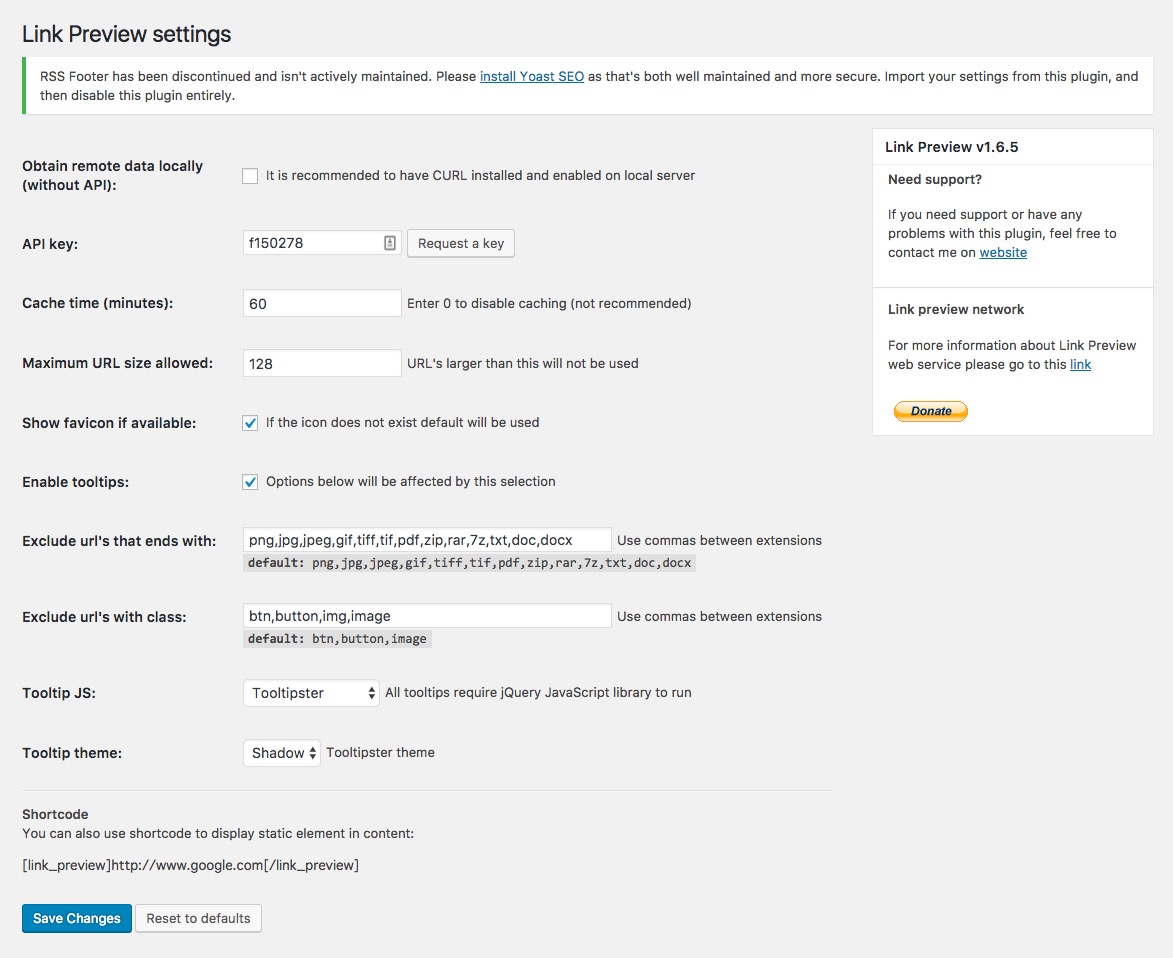
2.Link Previewの設定画面が表示されます。
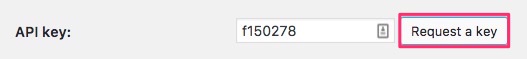
 3.API keyの「Request a key」をクリックします。
3.API keyの「Request a key」をクリックします。
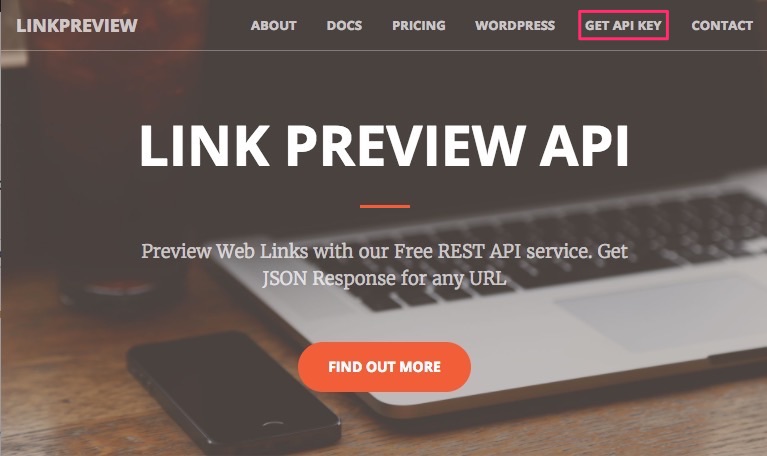
 4.http://www.linkpreview.net のサイトが表示されるので「GET API KEY」をクリックします。
4.http://www.linkpreview.net のサイトが表示されるので「GET API KEY」をクリックします。
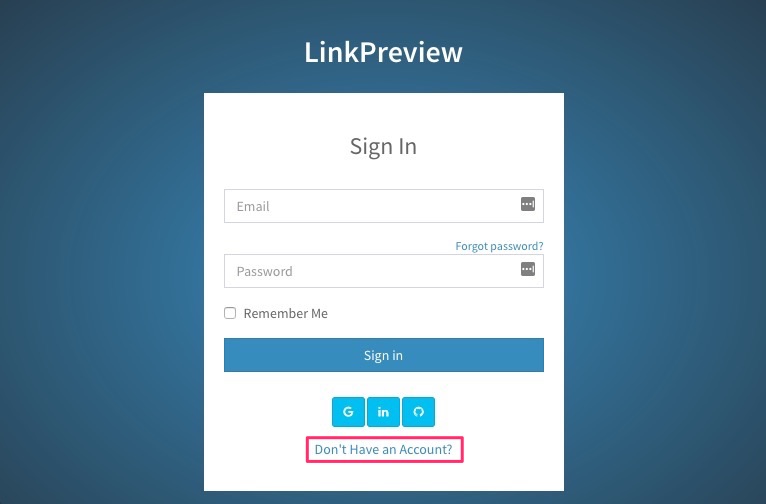
 5.「Don’t Have an Account?」をクリックします。
5.「Don’t Have an Account?」をクリックします。
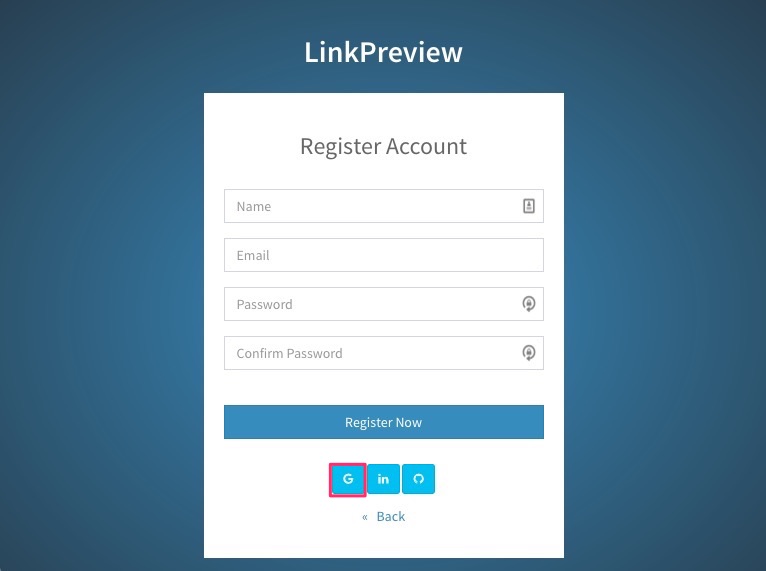
 6.Googleアカウント(Gmail)をお持ちの方は「G」をクリックします。同様にLinkedinのアカウントをお持ちの方は「in」、GitHubのアカウントをお持ちの方は「Ω」のマークをクリックすることも可能です。
何もない方はRegisger Accountに必要事項を入力して「Register Now」をクリックします。こちらは未確認ですが恐らく登録したメールアドレスにメールが届き確認URLをクリックして初めて登録が完了すると思います。
今回はGoogleアカウントで登録します。
6.Googleアカウント(Gmail)をお持ちの方は「G」をクリックします。同様にLinkedinのアカウントをお持ちの方は「in」、GitHubのアカウントをお持ちの方は「Ω」のマークをクリックすることも可能です。
何もない方はRegisger Accountに必要事項を入力して「Register Now」をクリックします。こちらは未確認ですが恐らく登録したメールアドレスにメールが届き確認URLをクリックして初めて登録が完了すると思います。
今回はGoogleアカウントで登録します。
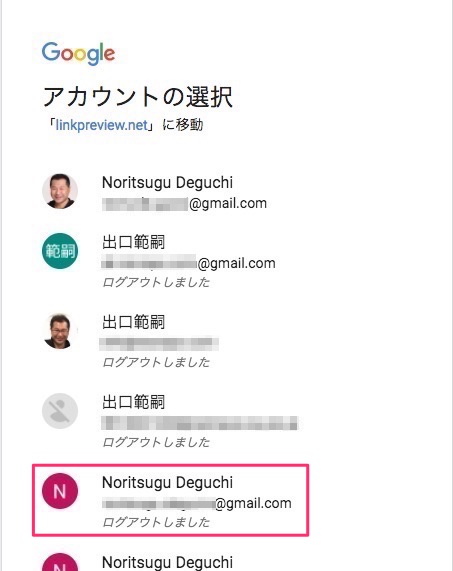
 7.複数のGoogleアカウントを持っている場合には、LinkPreview APIを利用したいGoogleアカウントをクリックします。
7.複数のGoogleアカウントを持っている場合には、LinkPreview APIを利用したいGoogleアカウントをクリックします。
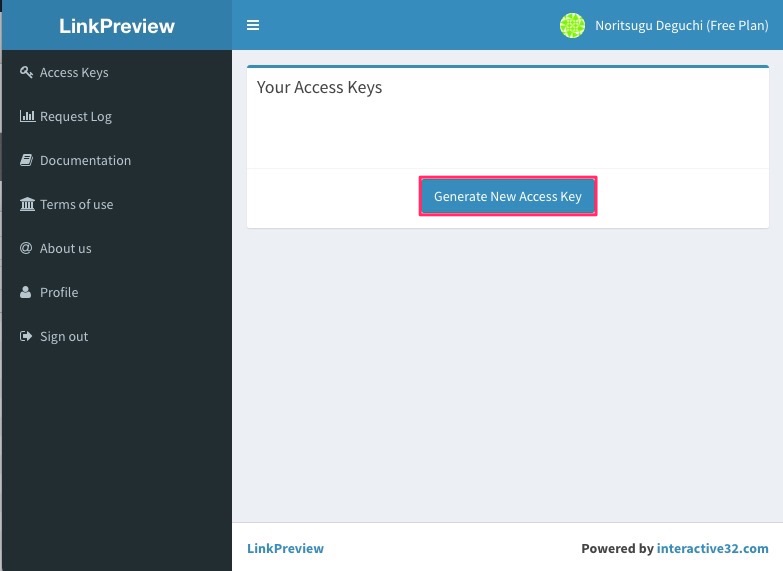
 8.ログアウトしている場合にはパスワードの入力を実施すると、LinkPreviewの管理画面が表示されるので「Generate New Access Key」をクリックします。
8.ログアウトしている場合にはパスワードの入力を実施すると、LinkPreviewの管理画面が表示されるので「Generate New Access Key」をクリックします。
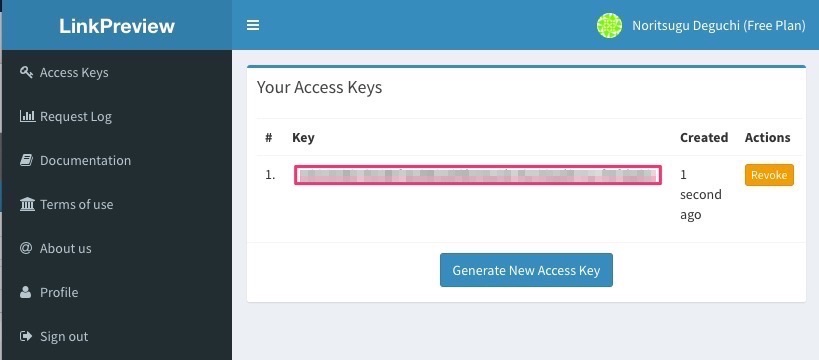
 9.一覧にKeyが表示されるので値をコピーします。
9.一覧にKeyが表示されるので値をコピーします。
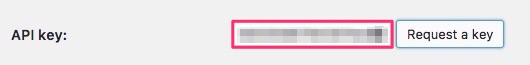
 10.WordPressの「Link Preview settings」画面に戻り、API keyにコピーした値をペーストします。
10.WordPressの「Link Preview settings」画面に戻り、API keyにコピーした値をペーストします。
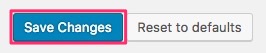
 11.画面下の「Save Changes」をクリックします。
11.画面下の「Save Changes」をクリックします。
 以上で最低限の設定は終了です。
以上で最低限の設定は終了です。
Phee’s LinkPreviewプラグインの使い方
Phee’s LinkPreviewプラグインの使い方は簡単で、プラグインの設定画面に書いてあります。 例えば
例えば
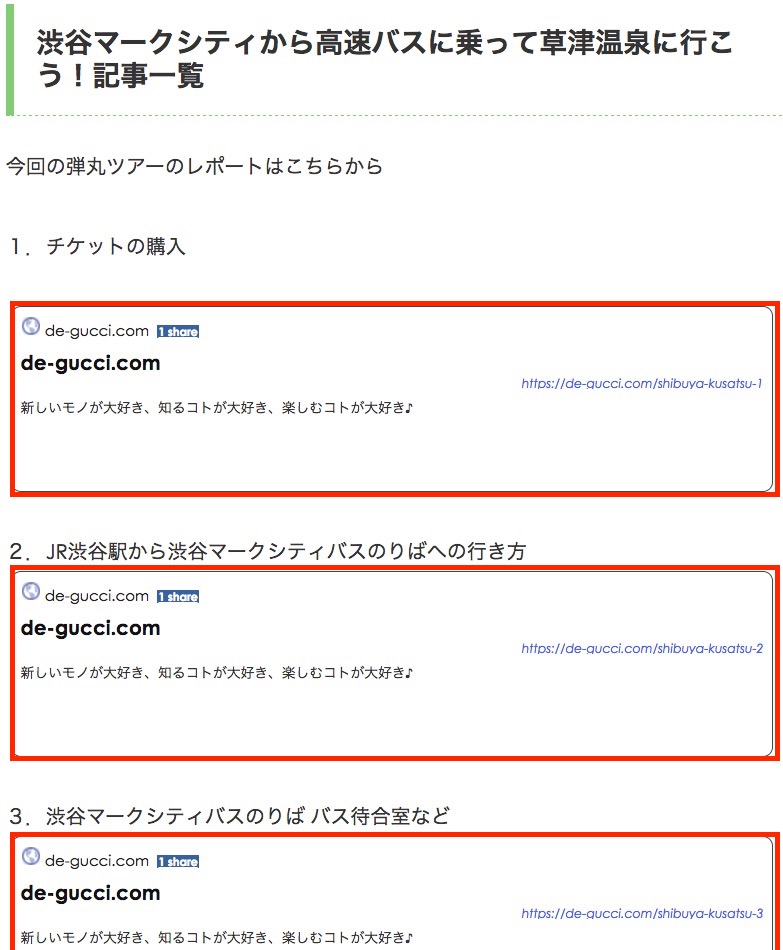
[link_preview]https://de-gucci.com/archives/9976[/link_preview]とすると、こんな感じ。(※実際には[]は半角文字を使用します) [link_preview]https://de-gucci.com/archives/9976[/link_preview] いかがでしょう?
Phee’s LinkPreviewプラグインで注意すること
APIの登録さえできてしまえばあとは簡単ですが、いくつか注意することがあります。- 文字化けする可能性があります。
- Phee’s LinkPreviewプラグインは実際にはWebサービスであるLinkPreview(https://www.linkpreview.net)の Free Planを利用していますが、各種制限がありFree Planでうまく表示できない可能性があります。
- 個人利用用です
- 共用サーバを利用してます
- 1時間にAPIのリクエスト数が60回までとなります
- サーバとの通信が暗号化されていません