目次
SSL化の影響?Pz-LinkCardで内部リンクのサムネイル、タイトル、抜粋文が表示されないのを直す方法
SSL化(https化)の影響がPz-LinkCardに!?
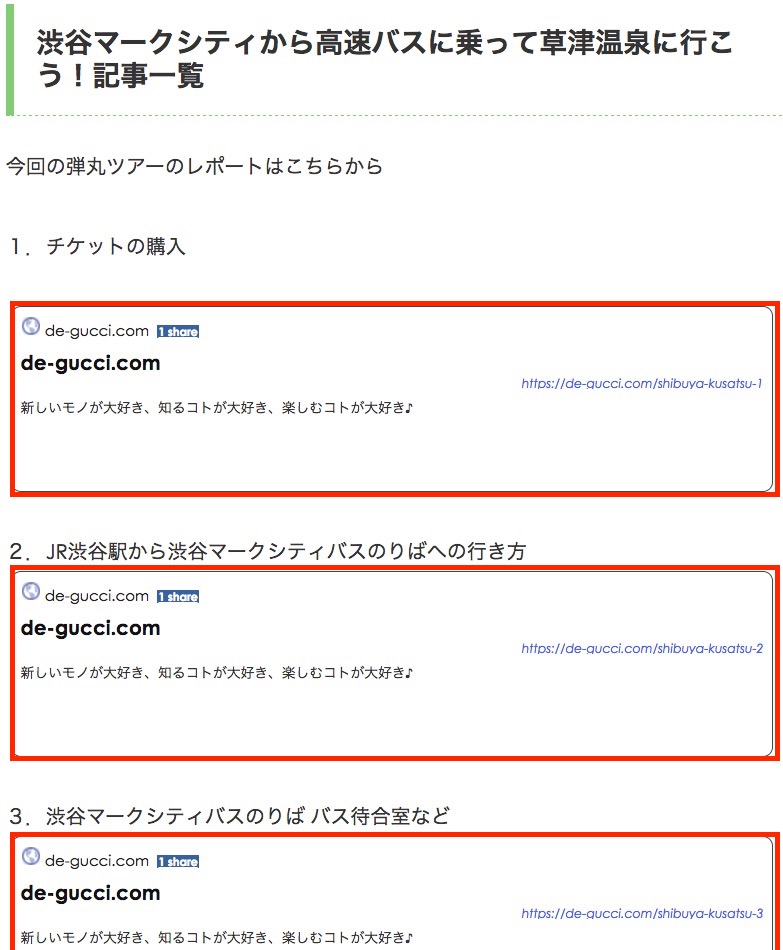
ブログ仲間のFacebookグループの投稿でこんな投稿が。SSL化したURL(https)だとサムネイルが上手く表示されません。僕だけですかね? SSL化していないURL(httpの方)なら普通の表示されます。「えっ?」と思って自分の記事 [blogcard url=”https://de-gucci.com/archives/6210″] を確認してみると、、、オーマイガッ!!
 この記事はSSL化(https化)する前にはちゃんと、サムネイル画像、タイトル、抜粋文が表示されていたはずなんですが、全然表示されず役立たずな状態です。
これはマズいと思い、いろいろ調べてみたり、設定をいじってみたところ表示されるようになったので、その情報をシェアします。
この記事はSSL化(https化)する前にはちゃんと、サムネイル画像、タイトル、抜粋文が表示されていたはずなんですが、全然表示されず役立たずな状態です。
これはマズいと思い、いろいろ調べてみたり、設定をいじってみたところ表示されるようになったので、その情報をシェアします。
Pz-LinkCardで内部リンクのサムネイル、タイトル、抜粋文が表示させる方法
最初のFacebookで他の方のコメントで、サムネイル画像の取得APIがhttps対応してないので対応しているのに変更してみれば?などもあったんですが、実際にいくつか設定してみたところ、そこまでしなくても良さげでした。 WordPressのダッシュボードで「設定」→「Pzカード設定」を開き、「内部リンク」セクションに移動し、次の設定にし「変更を保存」をクリックします。 サムネイル 「WebAPIを利用する」→「直接取得する」 記事取得方法 「常に最新の情報を取得する」→「カード管理画面に記載されている内容から表示する」 ちなみに「画像取得APIの指定」セクションは下記の通りデフォルトのままです。
ちなみに「画像取得APIの指定」セクションは下記の通りデフォルトのままです。
 この設定にして再度確認したところ、無事に表示されました!
この設定にして再度確認したところ、無事に表示されました!
 同様の現象が出た方は試してみてください。
同様の現象が出た方は試してみてください。